Features
Kite is full of amazing tools and features to help you bring user interfaces to life quickly.
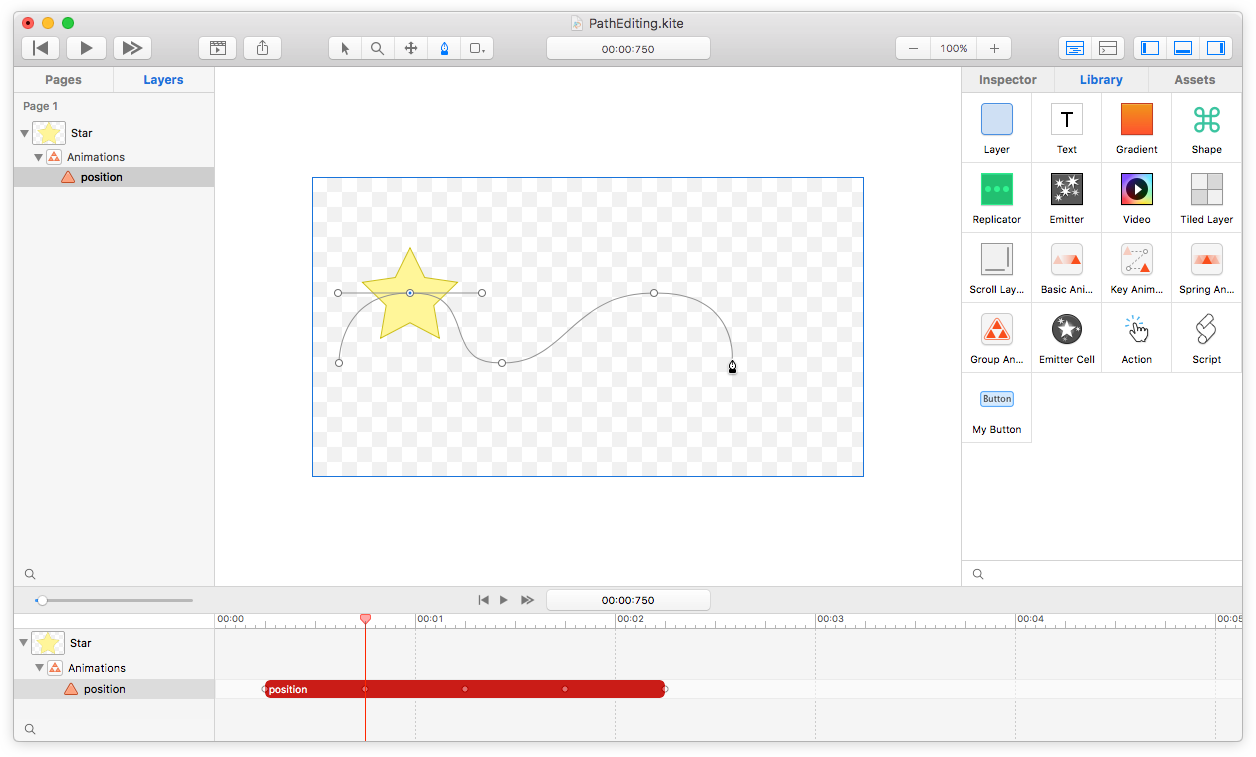
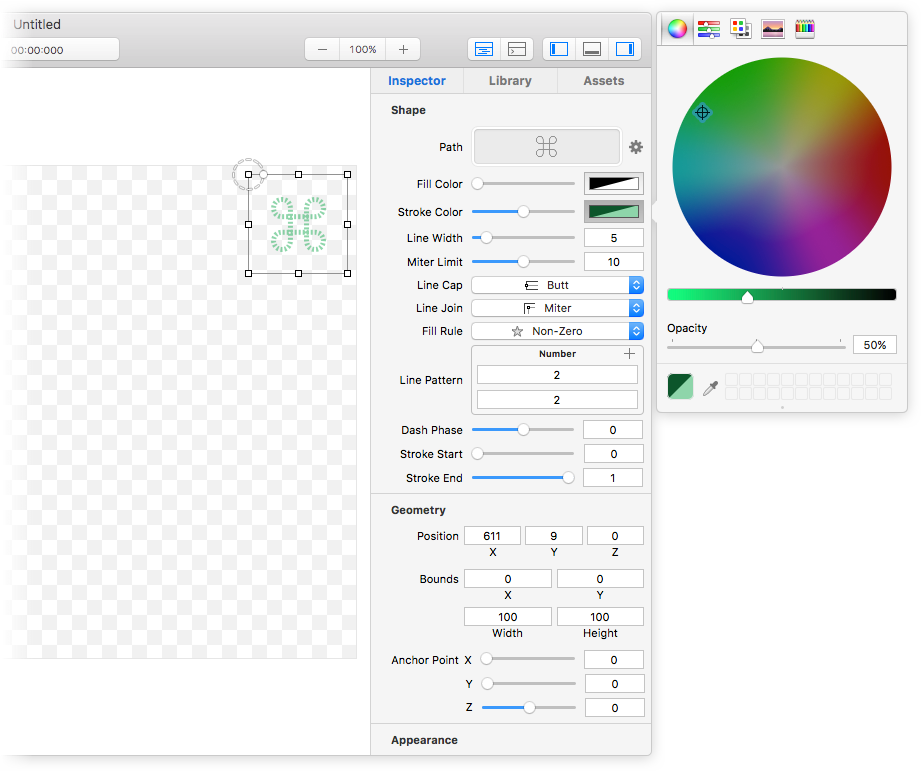
Path Editing
With the pen tool, you can edit animation paths and shape layers right on the canvas.

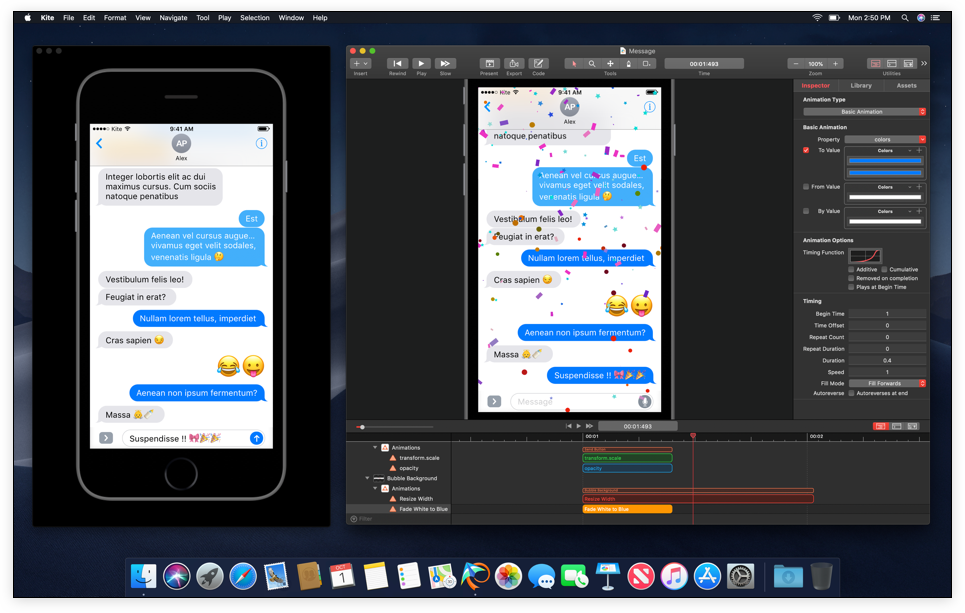
Presentation View
Present your design in full screen in presentation playback mode. Or, choose your own presentation window size while iterating.
Customize the background color and transparency of the playback window for a custom look.

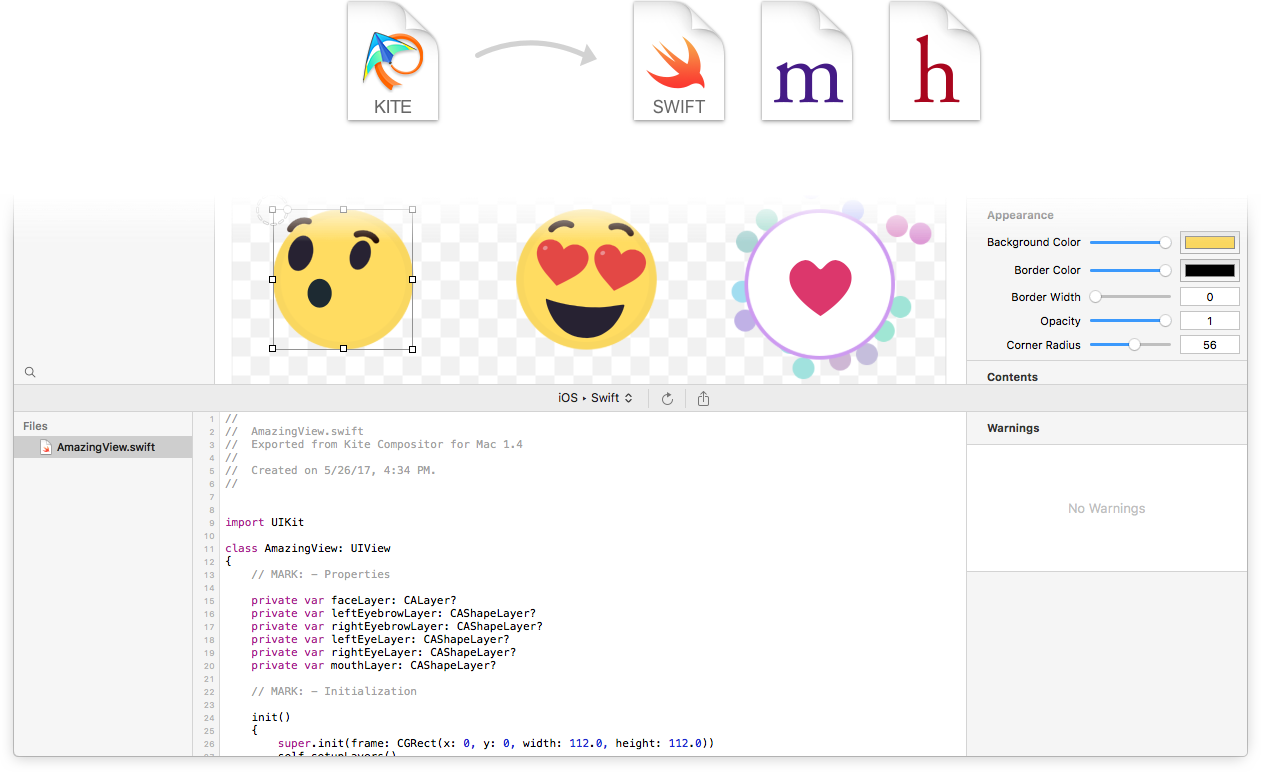
Generate Native Core Animation Code
Generate zero-dependency Swift or Objective-C code for your animation
Code compatible for both iOS and Mac
No more guessing how fast something should move, how large it should grow, or how to ease between keyframes

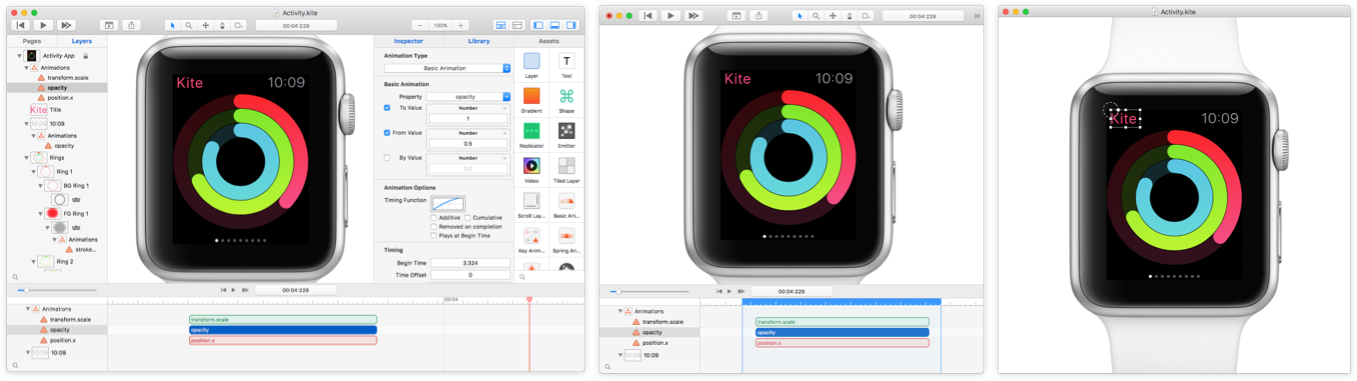
Adaptive Interface
A simple, powerful interface that scales and adapts to your needs and the task at hand.

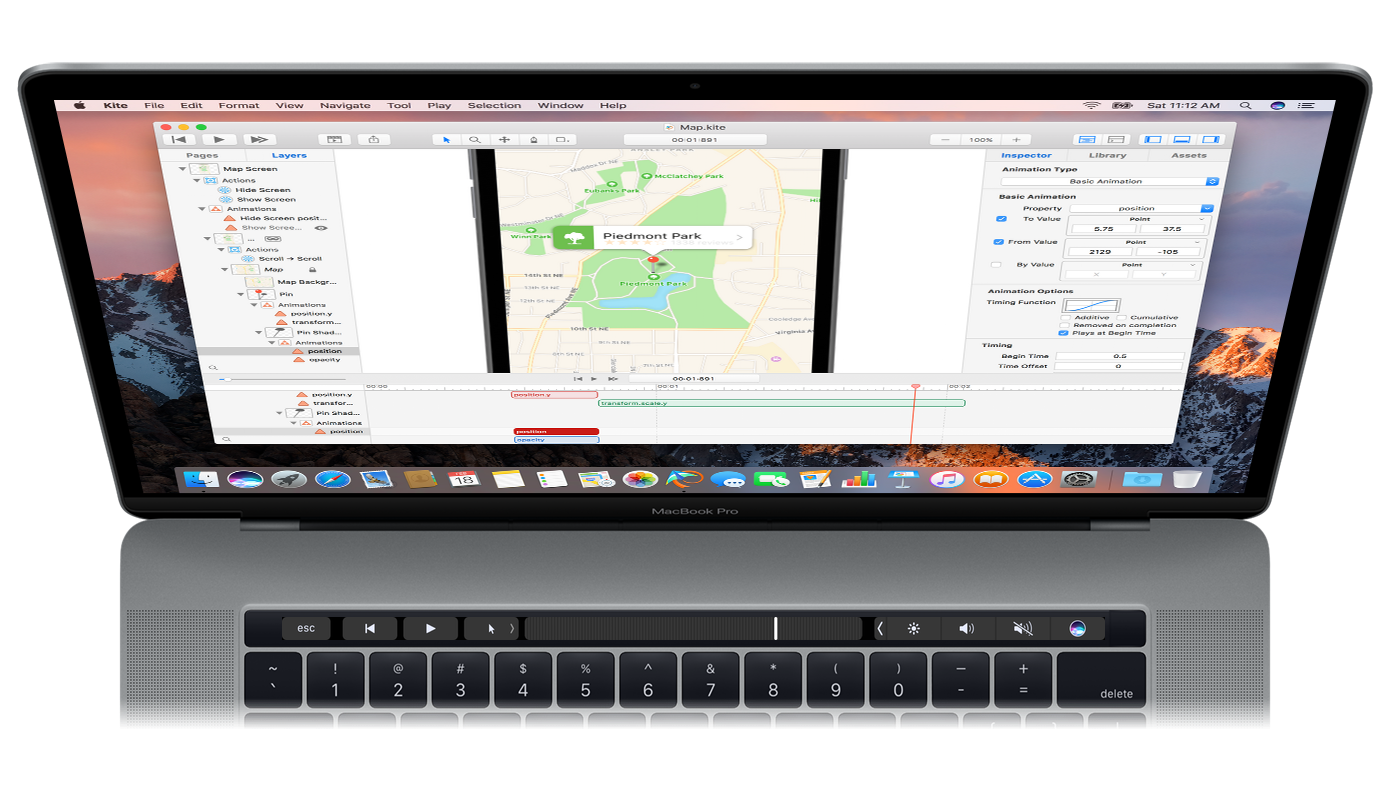
Touchbar Support
Scrub through your animation, change tools, play and pause the timeline – all without reaching for the mouse.


Fits Right In – Light or Dark
With macOS Mojave, you can take advantage of the light or dark appearance to seamlessly fit in with the rest of your tools.
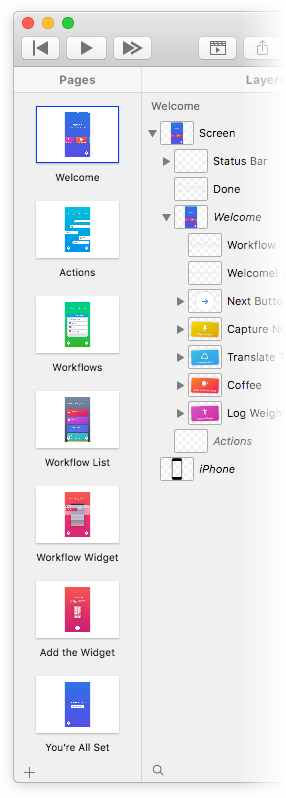
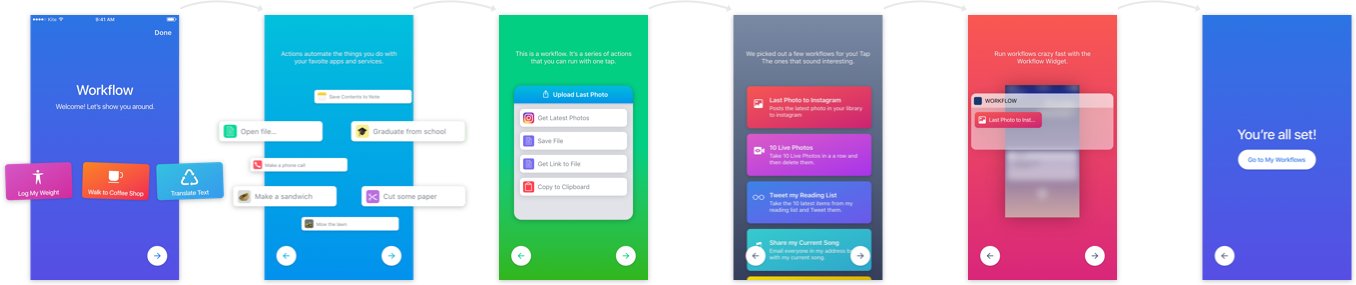
Design with Multiple Pages
Factor your design into multiple pages of content – each with its own independent timeline.
Page-to-Page Transitions
Easily transition between the pages of your document in response to events.
Use the built-in page transitions or take full control and animate to the next page with your custom timeline animation.

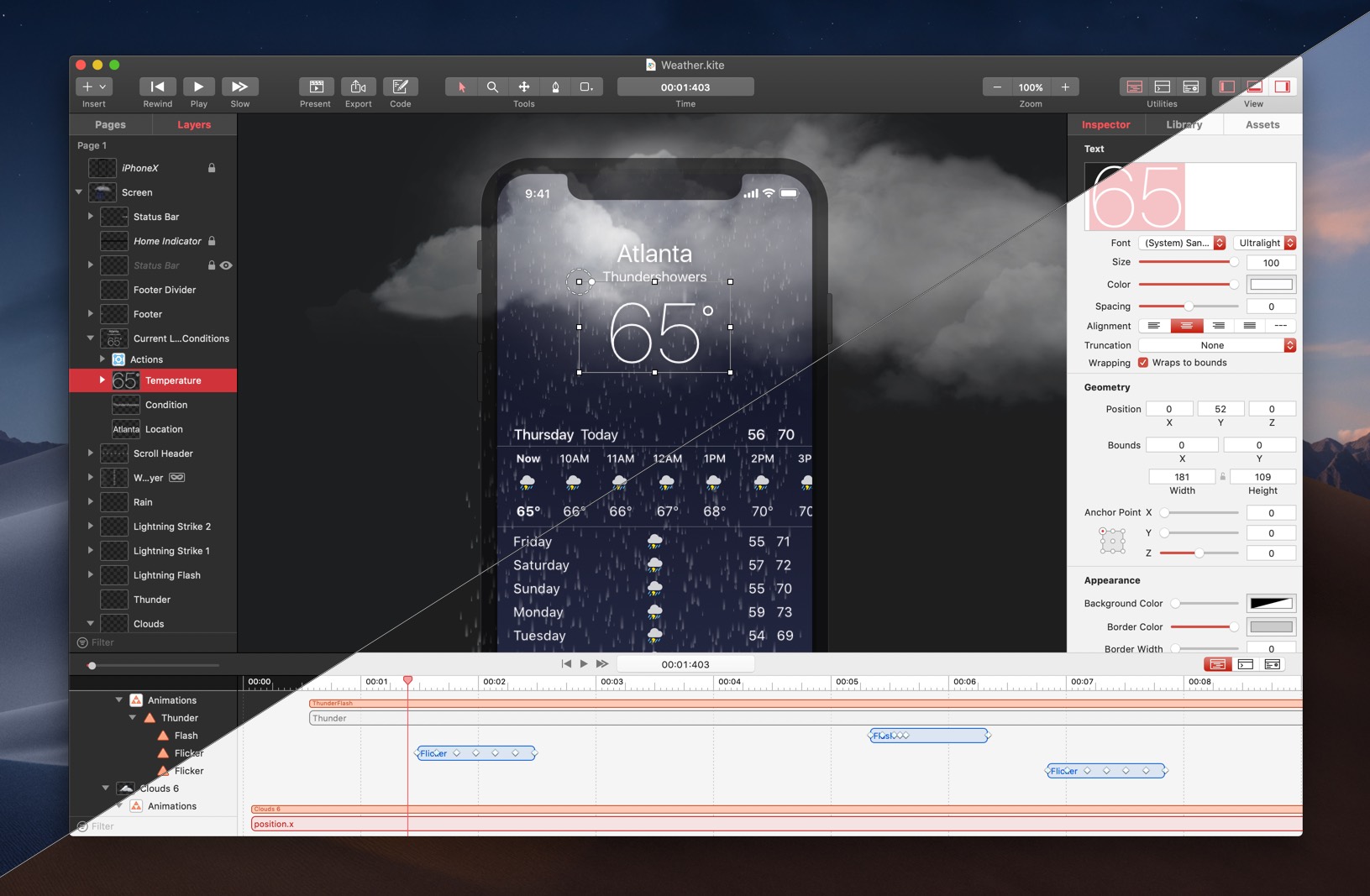
Timeline
The integrated smart timeline allows you to drag and edit animation durations and keyframes.
Snap animation start and end times together for a precise, hand-tuned feel.

Inspector
A robust and powerful object inspector allows you to edit all of your layers’ properties in just a few clicks.
Set colors, adjust animation curves, add Core Image filters – all at the click of a mouse.


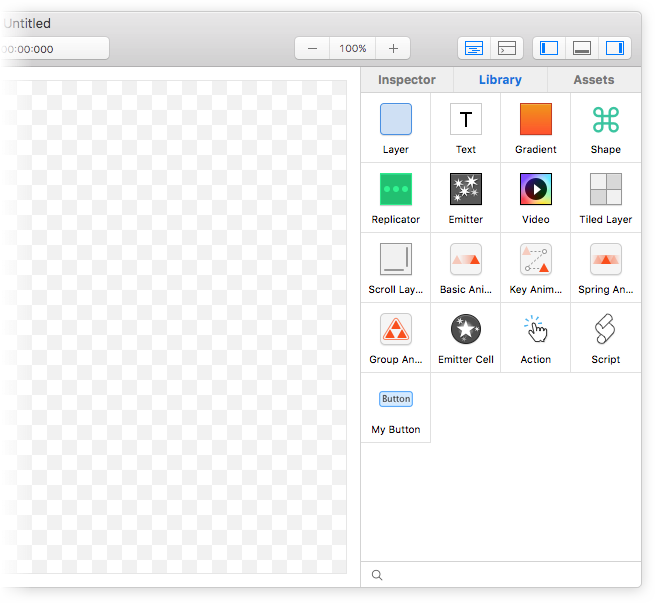
Library
Drag and drop layers and animations from the library to build your interface visually.
Save reusable layer hierarchies into your library for easy component reuse.
e.g. “My Button”
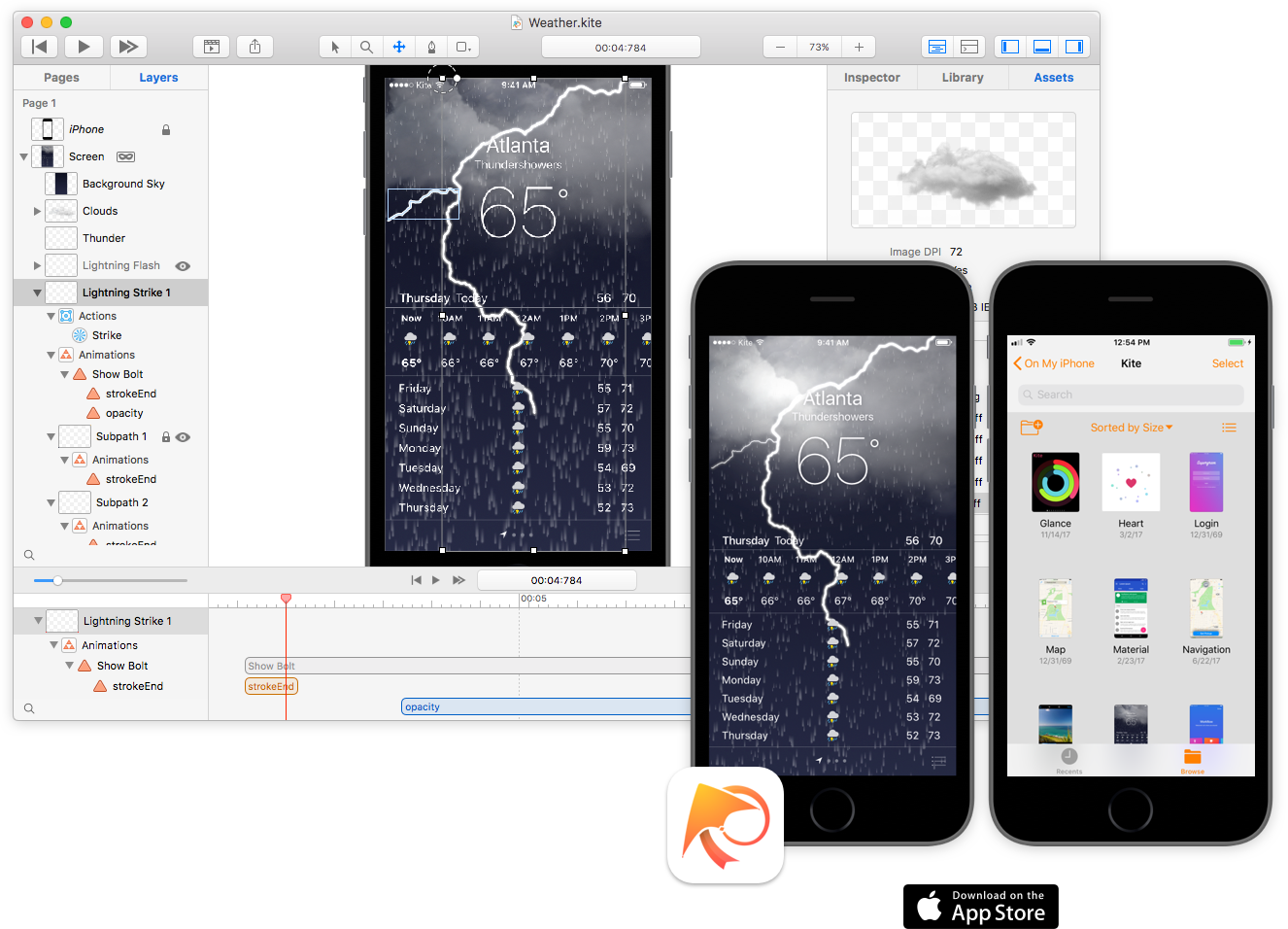
Design on Mac → View on iOS
Are you ready to get a sense of how your designs feel on an actual iOS device? Download the native companion app, Kite Compositor for iOS.
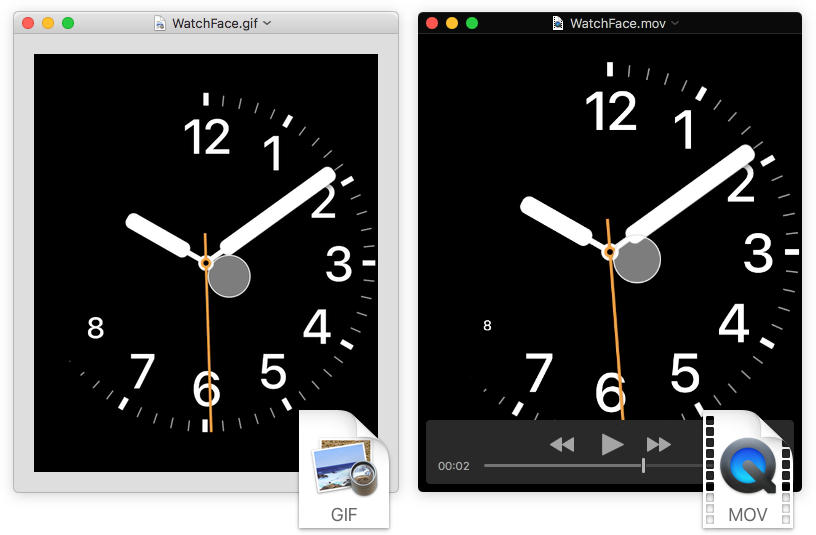
Export
Share your designs by exporting a video recording of your animation.

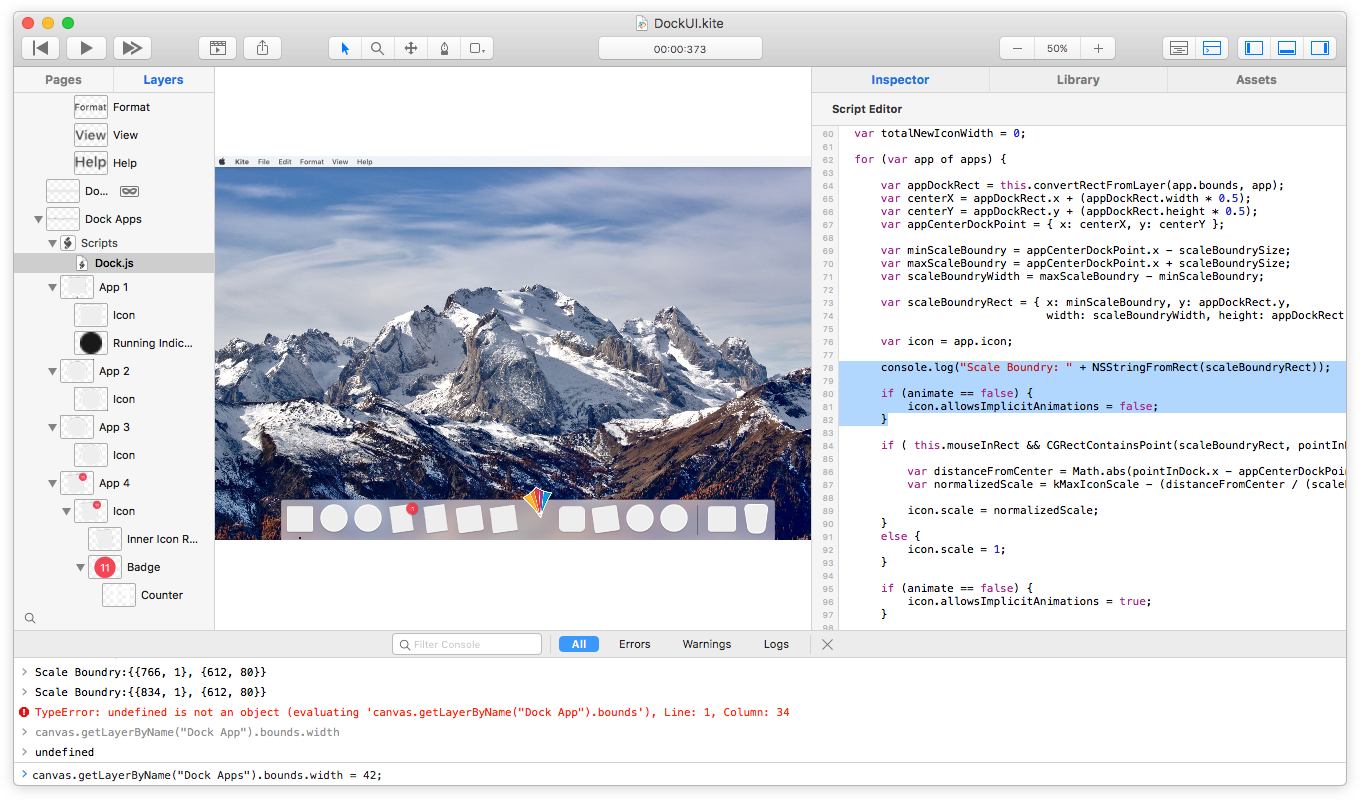
Scriptable
Add sophisticated logic to your animations and interactions via the built-in JavaScript scripting engine. Query and make live edits to your running animation from the built-in JavaScript console. Fire animations, add new layers, change properties and much more.


Built on Core Animation
Kite was built from the ground up for Mac using macOS's native Core Animation technology.
CoreAnimation is one of the key underpinning graphics technologies on Mac and iOS that produces stunning animations at high framerates.
Real-time Rendering
Unlike other video or animation applications, Kite renders graphics in real-time thanks to the Core Animation compositing engine.
That means there is no need to bake frames or script every interaction beforehand. Animations can fire impromptu – interactively.
Designed for Interoperability
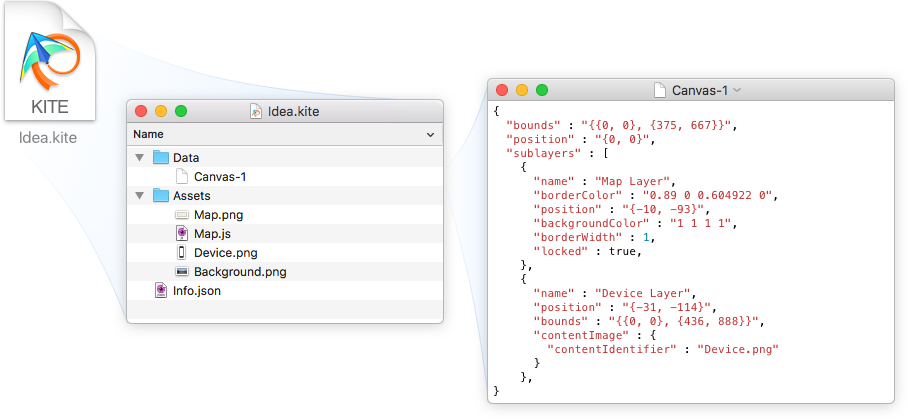
A Kite document is just a simple folder wrapper. Since the data is stored as flat files, you can simply open them to change assets, canvas values, or document data.
Does your app or service need a UI builder? Kite's canvas data is an easily parseable JSON hierarchy of layers and their associated assets.

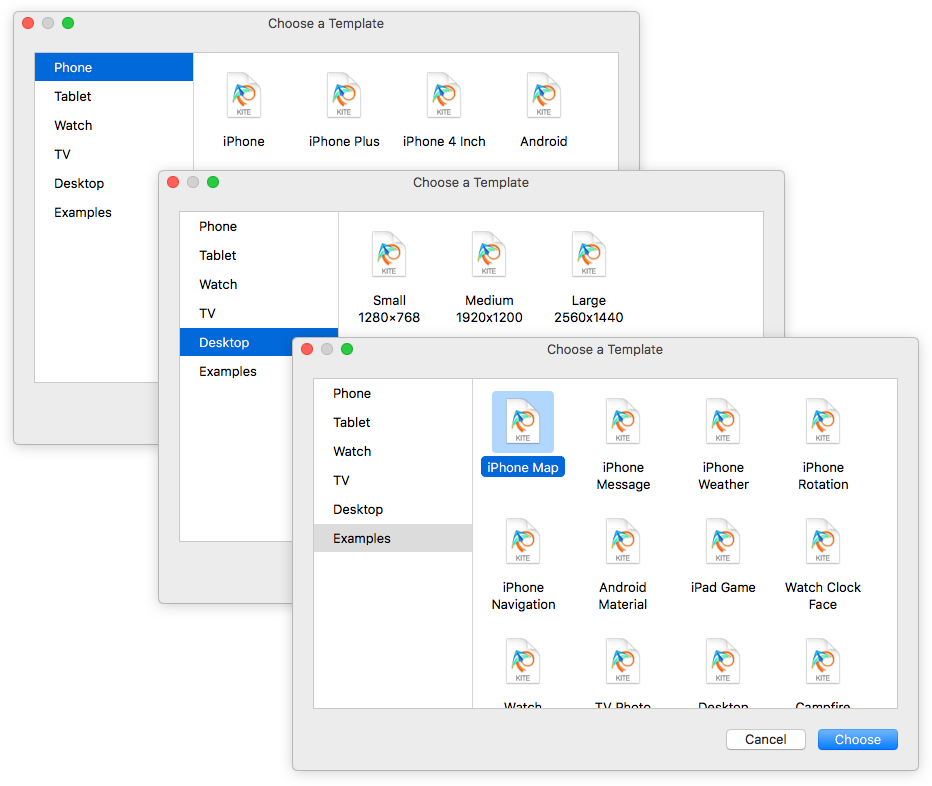
Templates
Start working on an idea quickly with built-in templates and example documents.

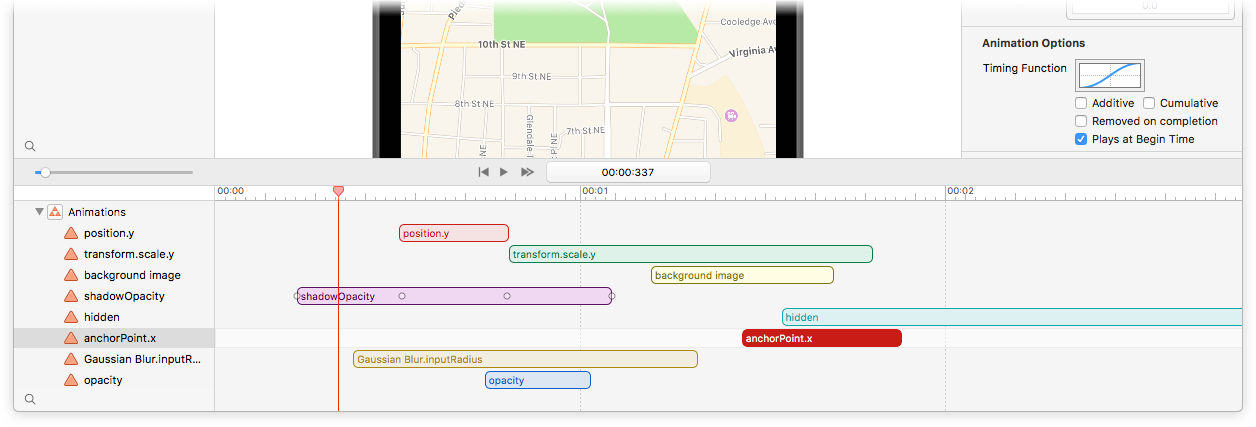
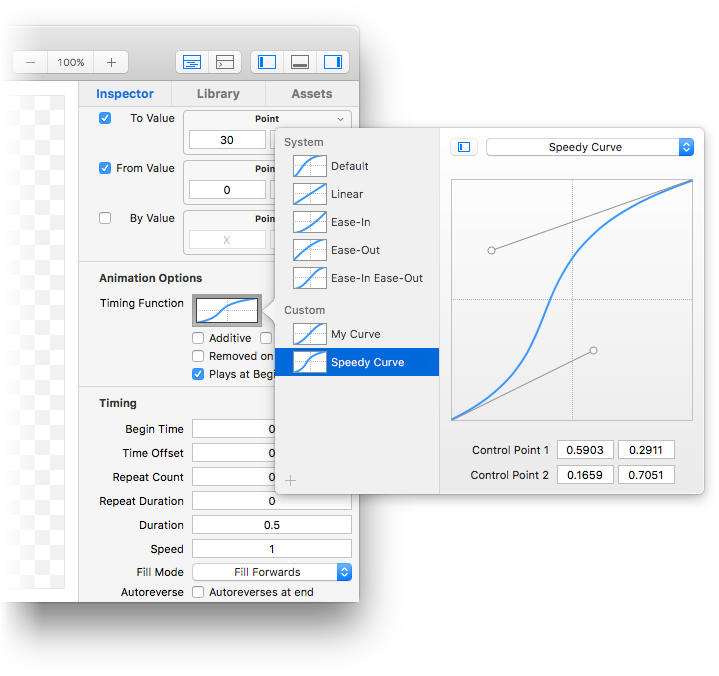
Animation Curve Editor
Tune your animation’s timing with the curve editor to achieve the exact pace and feel for your design.

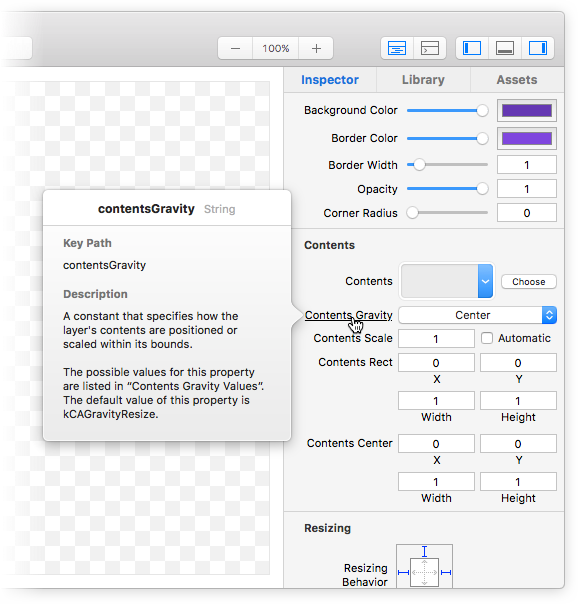
Help Built-in
Get help right where you need it by looking up layer and animation properties right in the inspector.