Update 1.2: Page Transitions + More

Update 1.2
Update 1.2 is now available with new features to enable easy page-to-page linking with fully customizable transition animations. This is an update that many users have asked for since day one for building larger multi-screen animation flows.
While this is possible to do in the current version of Kite, keeping your timeline and layer hierarchy complexity in check with so many pages on one canvas can get a bit overwhelming. With this in mind, there are now several new features that will allow you to link between the pages of your Kite document with varying levels of customizability.
Example
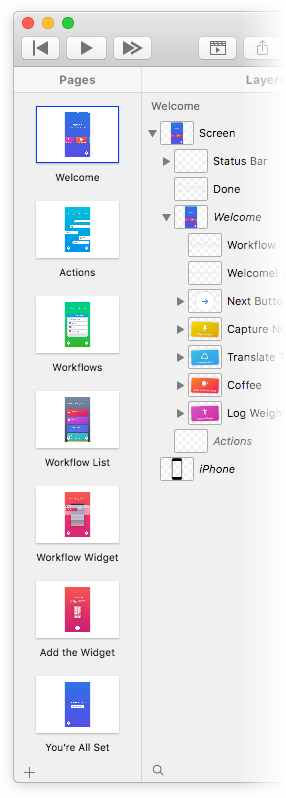
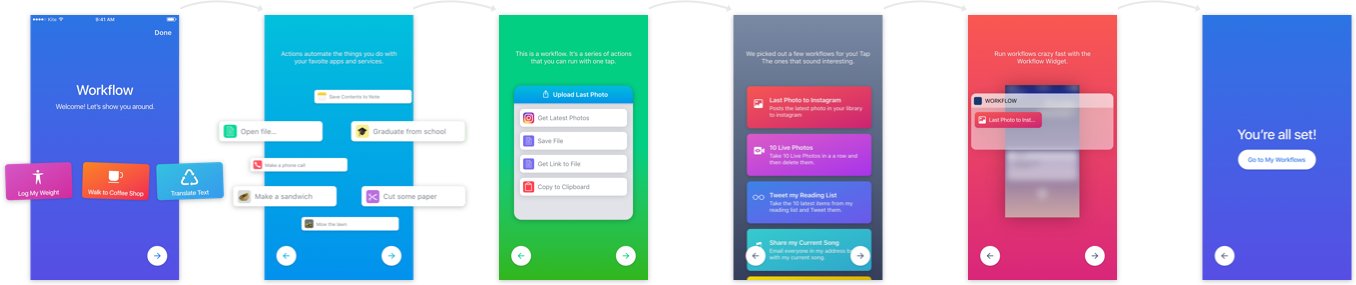
A good way to show you what’s new is to see it in action! Below is a recreation of the popular Workflow app’s welcome walkthrough flow. It uses simple 'Push' page transitions between each welcome page with detailed interactions within each screen. Check out the video and download the .kite document (requires the 1.2 update!) to see how it works.
What’s New
-
Page Layers (manual page transitions)

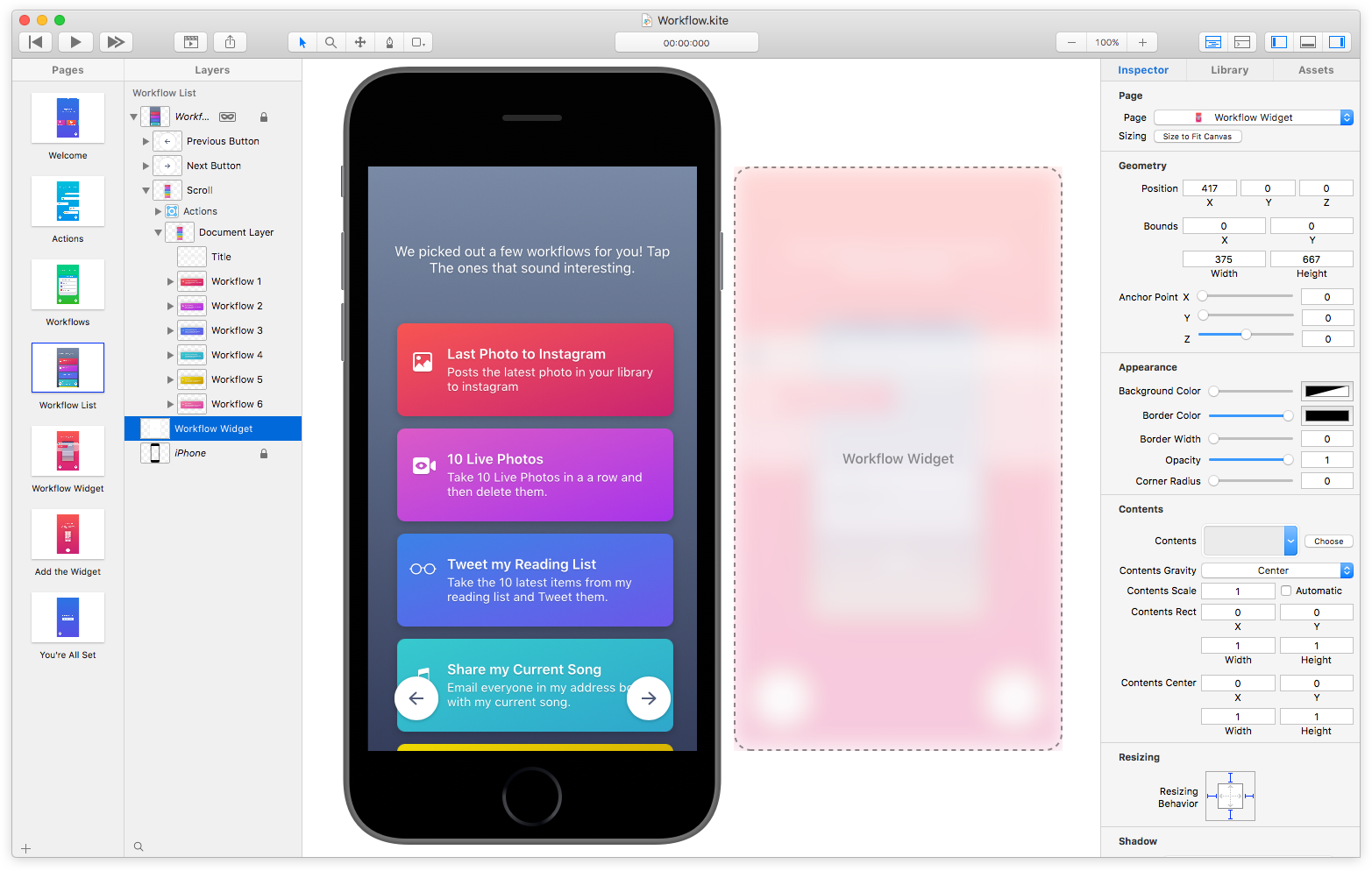
Page Layers are a new layer type available in the Library that will allow you to add a layer to your canvas that ‘stands-in’ for another entire page at design-time. At presentation-time the Page Layer is filled in with the layers of the referenced page.
This is a lightweight way to add all of the layers on another page to the current page but maintain the ability to design them independently.
Page Layers also give you full manual control over how a new Page animates on or off the canvas. Since a Page Layer is simply just another layer, you can add any type of animation, transform, filter, or child layer to it – even other Page Layers! (No page reference cycles though!)

-
‘Transition to Page’ Actions (automatic page transitions)
The ‘Transition to Page’ action is a new type of action available in the Action inspector to quickly and easily transition to another page in response to an event. These are common pre-defined transitions that allow you to customize the pacing, duration, and speed without the need to setup each individual animation.
Sometimes just a simple push, flip, or page curl transition is what you need and these transitions provide just that with low setup cost.
-
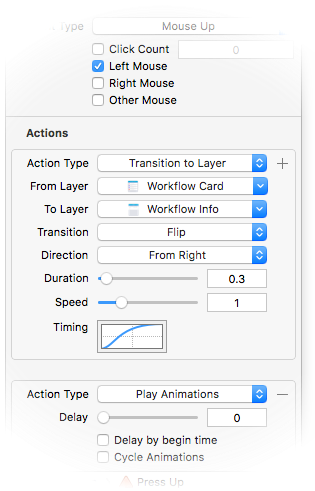
‘Transition to Layer’ Actions
Just like the page-to-page transition action above but acts on two layers instead of two pages.

-
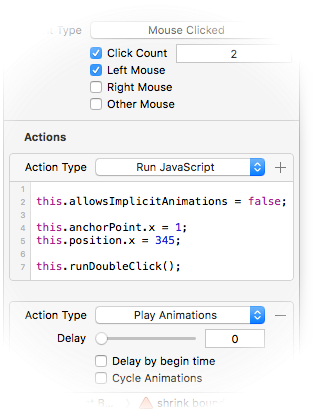
Run JavaScript Actions
Sometimes you don't need an entire JavaScript file when all you want to do is run a few lines of code in response to an event. The new 'Run JavaScript' action will let you provide a short snippet of code to execute right in the action inspector.

-
Inspector Value Scrubber
Inspector text fields now have a dedicated on-screen control point to scrub through their values. This control shows up on the leading edge of the text field and allows you to drag-scrub to change the value. This resolves a previous bug where drag-scrubbing on the entire text field would prevent you from easily selecting the text.
-
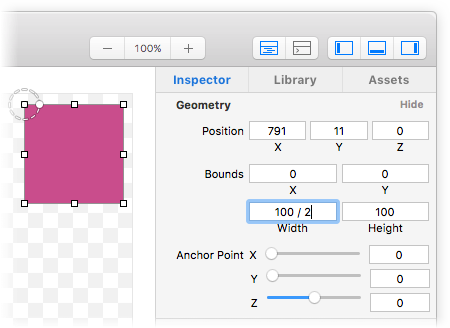
In-place Math Calculations
You can now perform quick in-place math calculations in the inspector text fields using math operators like addition
+, subtraction-, multiplication*, division/, parentheses groupings()
-
More details in the release notes
Check out the release notes for more changes and details: See release notes ›
Get the Update
To get the update, click Kite > Check For Updates... in Kite’s main menu.
Also be sure to check for updates to the Kite for iOS app. The iOS app has been updated to support these new page transition features. The KiteKit Framework has also been updated with these features.