Update 1.4: Generate Native Core Animation Code

Update 1.4
Kite 1.4 is now available with one of the most requested features since its debut just a few months ago: native Core Animation code generation for iOS and Mac apps!
Take a look at all of 1.4's new features:
- Native Code Generation
- 3D transform layers
- An improved and more capable 3D transform editor
- Support for simulating text input on both iOS and macOS
- Other small improvements and changes
- Learning Resources
Code Generation

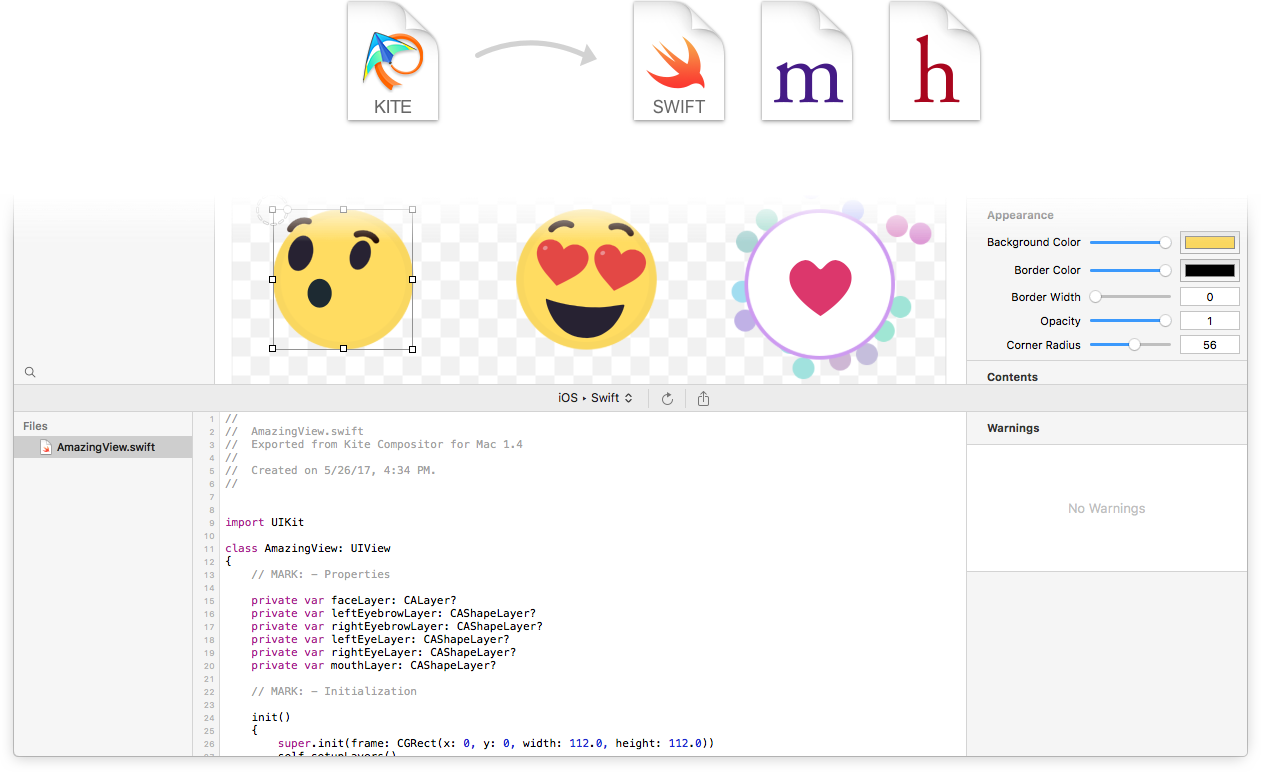
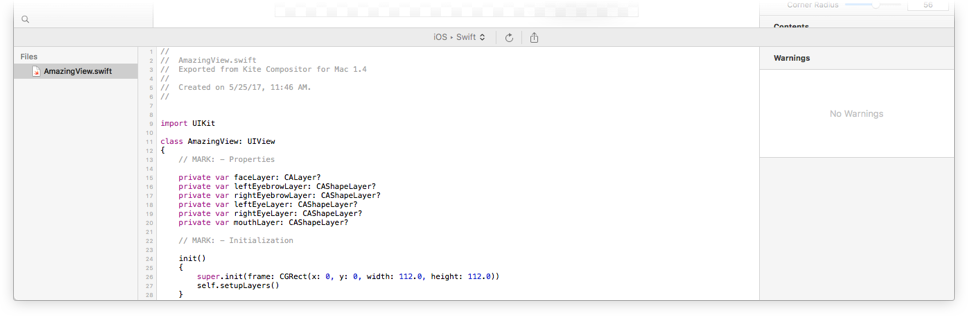
If you're familiar with other creative apps like PaintCode that can generate project-ready code for your designs, then you'll feel right at home. Generating the native code for your animation is as simple as clicking the new "Generate Code" button in the toolbar.

You can generate either Swift or Objective-C code for iOS and Mac apps. Generate the code for your entire document, or only for your current selection.
The generated code is available and ready for you to review and export to your own projects from Kite's lower utility pane. The code has no dependencies and uses 100% pure, native Core Animation APIs. Along with the code, any image or video assets used in your layer tree will also be exported if you choose to do so.

What kinds of animations would I want to generate code for?
Core Animation easily integrates into the existing view hierarchy of your app. Small, micro-animations are a perfect fit for adding a little life into your UIs. A few examples are:
- Button animations
- Progress indicators
- HUD confirmations
- Explanatory animations
- Emoji
Check out the following examples1 and the associated project files to see how easy it is to go from designing in Kite to animating natively in your app!
3D Transform Layers

3D transform layers are a new type of layer available in the library that allow you to create true "2.5D" animations within your scene. These layers do not flatten their child layers into a single plane allowing the Z-position of the child layers to draw with depth and perspective that was previously not possible.
Here's an example of a 3D Transform Layer with four child layers all positioned at different Z positions:
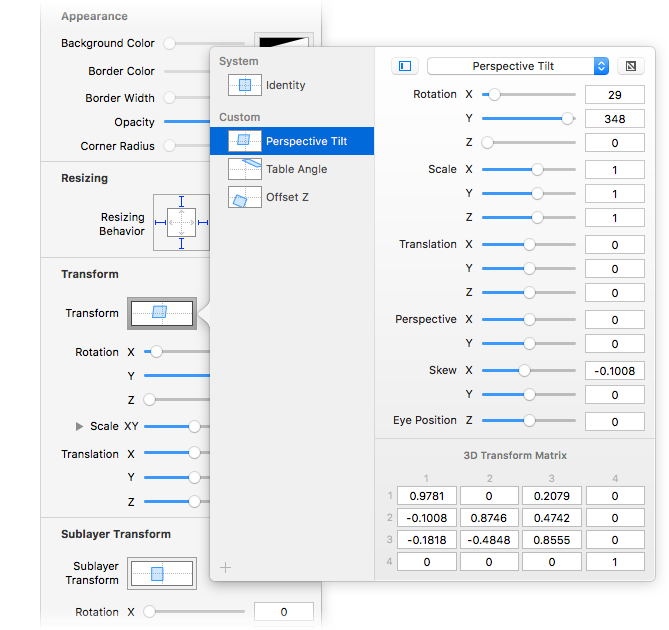
3D Transform Editor
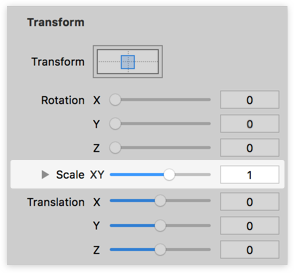
To complement the addition of transform layers, the 3D transform editor has leveled-up in power and capability. Accessable through the new 3D transform well control, the transform editor provides controls for perspective, skew, and Z camera "eye-position". Raw access to the transformation matrix is also available for those wanting to provide pre-computed transforms.
With the combination of the new 3D transform layers along with the improved 3D transform editor, you can create great looking spacial effects in your animations like this recreation of Mobile Safari's tab navigation:
Simulating Text Input
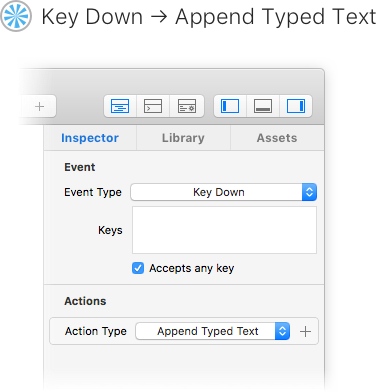
Appending Typed Text
Many users have noted that simulating text input for a prototype is one of the common tasks that was tedious to achieve in Kite. To simplify this process, Kite now offers an "Append Typed Text" action that enables Text Layers to take keyboard input on both iOS and Mac.
Toggling the Native iOS Keyboard
There is also a new "Toggle iOS Keyboard" action that allows Kite documents running on Kite for iOS to show or hide the native system keyboard. With these two new actions, simulating a login, chat message, or quick note with the native iOS or Mac keyboard is now as simple as a few clicks.
Check out this new prototype putting both of these features to use:
Other Improvements
There are a number of other small improvements and bug fixes available in this release:
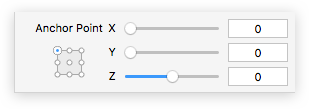
- Quick Anchor Point Control:

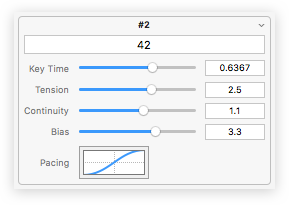
- Improved Keyframe Editor Layout:

- Shortcut for scaling along both the X and Y axis:

- Check out the full release notes for more details and bugfixes
Learning Resources
The team at designers.how has put together a fantastic set of tutorials to learn about how to use some of the new features in Kite 1.4.
Get the Update
To get the update, click Kite > Check For Updates... in Kite’s main menu.
Also be sure to check for updates to the Kite for iOS app. The iOS app has been updated to support 3D transform layers and native keyboard input! The KiteKit Framework has also been updated with these features.
1. The progress meter is a recreation originally by Vadim Gromov ↩︎