Update 1.5: Peek & Pop, Pressure Events, Interaction Mappers
Update 1.5
Update 1.5 is now available with new features focused on providing more sophisticated interaction techniques around dragging and pressure feedback. These new capabilities come via new types of Actions available to add to your layers:
New in this update:
- Two new Actions for mapping one layer or event property to another: drive properties while dragging, scrolling, or tapping. See interaction mappers.
- Actions for iOS's peek, pop, and pressure events for devices that support pressure feedback.
- A new Action that can trigger when a layer's value is changed: See the layer value changed action
- Other notable improvements and bug fixes
Interaction Mapping: When a layer changes this – change that!
What are interaction mappers?
Interaction mappers are a powerful new type of Action that maps the change of one layer's property to a change in another layer's property. For example, you can map the change of a scroll layer's vertical Y-scroll offset ranging from 0 to 828 to the opacity of another layer ranging from 0 to 1. This would fade out the second layer as the scroll layer scrolled down.
The example above shows the vertical Y-scroll offset of a Scroll Layer mapped to the "Stroke End" value of a Shape Layer. This has the effect of "drawing" the ring outline as the layer scrolls down.
The best part is you can map any numerical property in any layer to any other numerical property in any other layer. You can even use an interaction event's properties like the touch position, mouse location, or pressure applied to drive your changes. With this new ability, the possibilities are endless in what you can make interactive.
Interactively driving a layer's animations
One special use case of using mappers is driving the progress of all of the animations attached to a layer and its sublayers in response to a drag, scroll, or pressure event. This exact technique was shown in detail at a fantastic talk given at this year's WWDC: Session 235 – Building Visually Rich User Experiences.
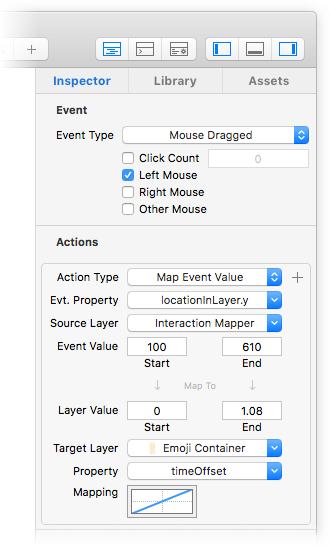
The key idea in this example is to map the vertical Y-position of the touch on screen to the "timeOffset" property of your layer. Changing the "timeOffset" property of a layer has the effect of scrubbing through the timespace of all of the animations attached to your layer and its child layers – all interactively!
Peek, Pop, and Pressure
Three new Actions are available to you in the Actions inspector for responding to pressure change events on your device. General pressure changes will trigger the new "Pressure Changed" action. The Peek and Pop actions will allow you to prototype peek and pop interactions on devices that support pressure feedback (iPhone 6s+ and Force Touch Trackpads).
Pressure Changes
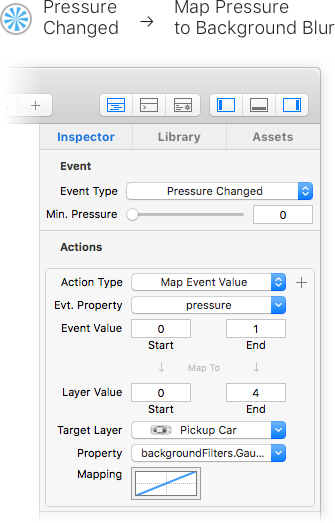
When you combine the Pressure Changed event along with a new Interaction Mapper mentioned above, you can achieve some really great effects by driving blurs, opacities, and other animations from the amount of pressured applied with your touch.
Note: platform limitations only allow filters, like blurs, to take effect on macOS.

Peek & Pop
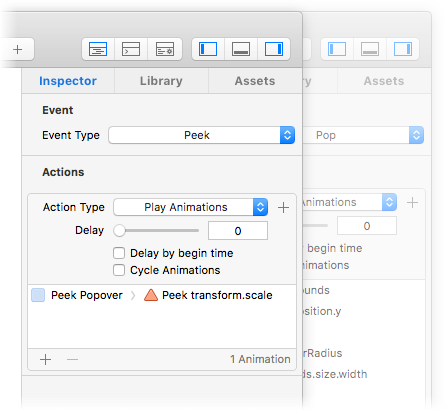
With the ability to capture pressure events, you can now easily prototype Peek and Pop interactions with the new Peek Action and Pop Action. Just setup the animations you want to fire for these events on your layers and try them out on your iOS device or Mac with a haptic track pad.
Other Notable Improvements
-
Haptic Feedback
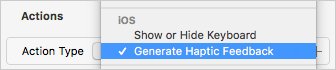
A new iOS-specific action to trigger haptic feedback is available in the Actions inspector

-
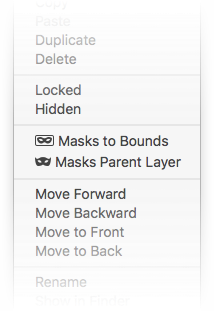
Masks Menu Shortcuts
There are now context menus for the layer masking operations "Mask to Bounds" and "Mask Parent Layer"

-
Improved Timeline
The timeline now properly scales its sub-second tick marks while zooming
-
Improved Dragging + Animation
Dragging a layer after animating it now works as expected. Animations no longer prevent dragging actions from moving the layer. You can even 'catch' an animating layer mid-flight and start dragging it.
Quick tip: Assign it a "Mouse Up" action to animate it into place after dragging! See the
 Peek-Pop.kite document for an example!
Peek-Pop.kite document for an example!
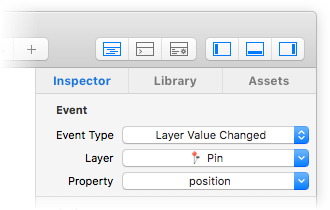
Layer Value Change Events
You can now fire an action each time a particular value on a layer changes. Note: This will fire when changed by a drag or scroll handler – not for each frame during an animation.

Get the Update
To get the update, click Kite > Check For Updates... in Kite’s main menu.
Also be sure to check for updates to the Kite for iOS app. The iOS app has been updated to support Peek, Pop, Pressure, and Value Mapper actions! The KiteKit Framework has also been updated with these features.