Integration with Adobe XD CC + Retiming

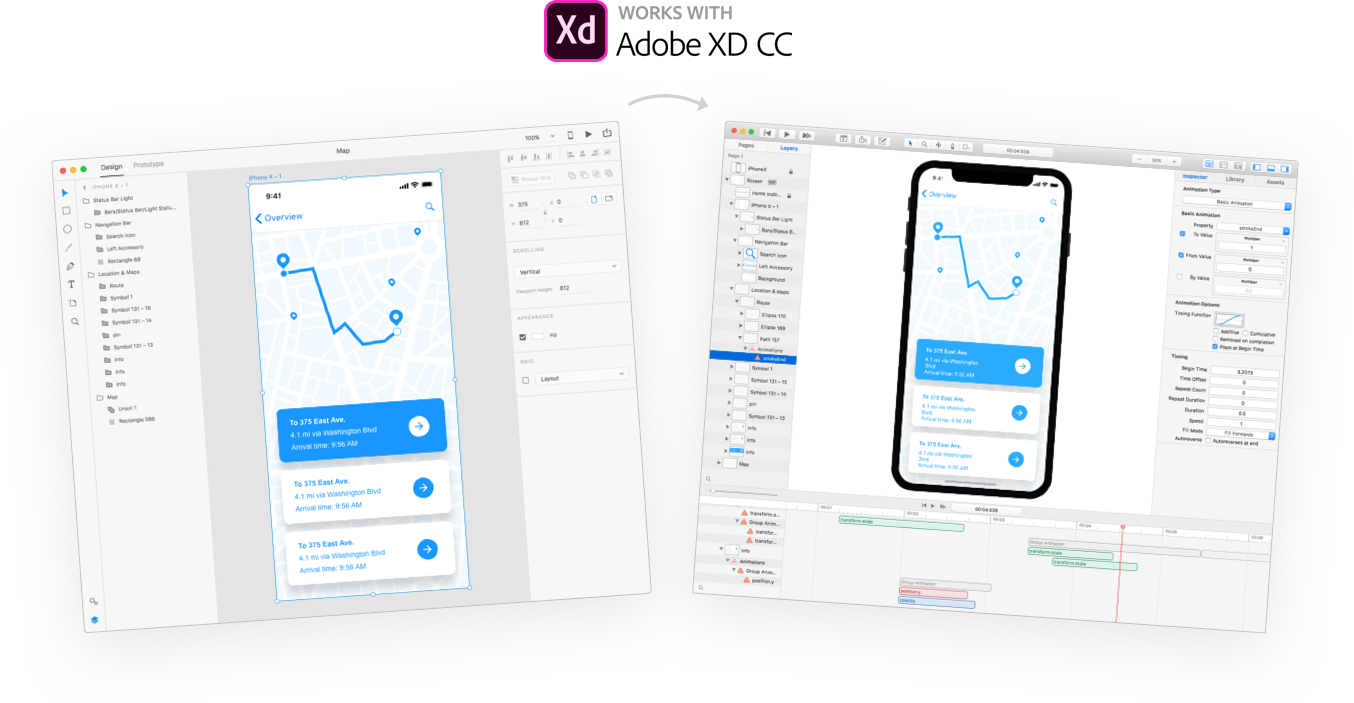
Adobe XD CC Integration
Kite can now import your design documents from Adobe XD! You will find a new import action available from the File ▸ Import ▸ From Adobe XD CC… menu item.
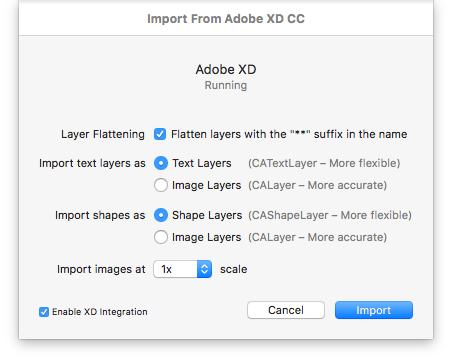
The import sheet provides a set of familiar options that you can configure to import your design just like you want.

Kite does its best to preserve the fidelity of your XD document content during import. If you choose to import your layers as native Text Layers and Shape Layers, a number of animatable properties are preserved like:
- Text and fonts
- Shadows
- Simple shape bezier paths
- Linear gradient fills
- Images
- Rotations
- Colors
- Borders
- Corner radii
Example
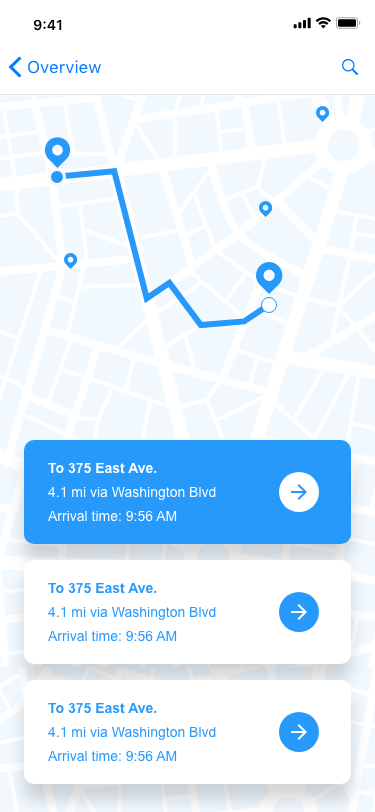
Check out this example below that was designed in Adobe XD and animated in Kite. The source files are included so you can try it out the import integration yourself!
Retiming
Often you will tweak and refine a set of animations just to find out you that you need them to run about 50% faster than their current speed. To remedy this, you could always adjust the speed on layer or animation to modify its timing. However, this may produce other side-effects that you don't want or didn't intend.
Now, you can easily retime a set of animations, or any other object on the timeline. By using either the new Retime... menu item or dragging the new global animation track for a layer, you can proportionally scale the duration of objects on the timeline just like you need.
Show the new global animation timeline tracks by choosing
View → Timeline → Show Global Animation Tracks
'Fit to Children' Shortcut
A new alignment menu item and toolbar button are available to quickly fit a parent layer to the size of its children.
Kite in use: Agenda
The team behind a new app for Mac, Agenda, used Kite to prototype and design the first version of their introduction animation.
By the Agenda Team
Changelog Details
- New: Kite can now import documents from Adobe XD!
- New: You can easily retime tracks in the timeline with the global animation track (View → Timeline → Show Global Animation Tracks)
- New: A new 'Fit to Children' alignment option is available in the toolbar and alignment menu (Thanks Shannon!)
- Bug fix: Support for saving Gradient Layers in the P3 color space (right-click the color wheel → Display P3).
- Bug fix: Fixes a crash that could occur if your Text Layer was assigned a number for its string property.
- Bug fix: Fixes a crash that could occur if you get into an infinte loop posting and responding to Notifications via the Post Notification action type.
- Bug fix: Fixes a rare bug that could crash the app when you re-parent animations onto another layer
Get the Update
To see all of the changes that went into this release, including more bug fixes, be sure to check out the release notes for more details.
To get the update, check the iOS App Store. For Mac, click Kite ▸ Check For Updates… in Kite’s main menu.